Personal Site
Oct 2017 - Present
Company
Self-study
Industry
Design
My Role
Designer / Developer
Background
Many a moon ago, I needed a way to showcase my design work to potential employers. Over the years, I've created and recreated my personal branding and website. It's a great opportunity to reflect, apply what I've learned in my design journey, and get feedback from other designers too.
?
How might I design a brand and personal site to market myself to potential employers?
Step 1.
Discovery
Core Values and Inspiration
Following the advice of a mentor, I took some time to identify four core values for myself. Aligned to these values, I started looking for inspiration
and explored some potential colors and typography.

Core values

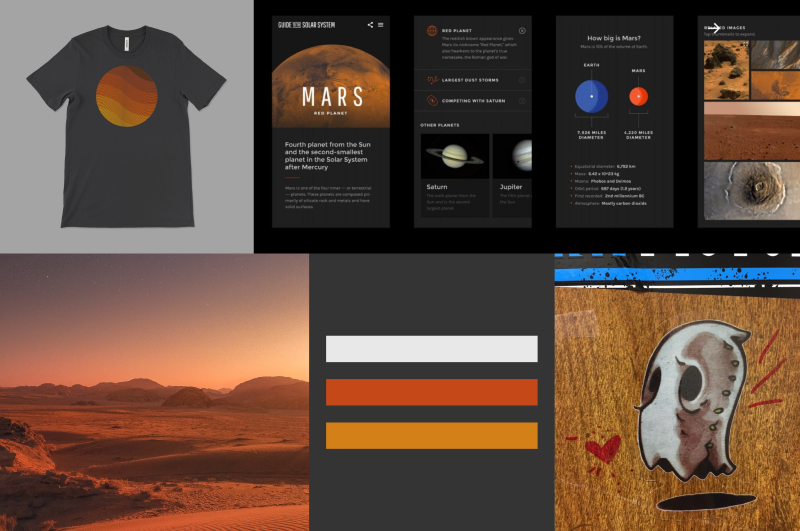
Initial inspiration
Landscape Analysis
As preparation for early solutioning, I sought out several example portfolios. I used my experience in hiring UX designers
to identify what worked well and not-so-well in some of these prototypes. I further vetted my assumptions by referencing portfolio guidelines
that large tech companies (like Google) had created.
Step 2.
Solutioning
Sketching and Mocks
For my site and branding, I started with the basics: layout, typography, color, and logo. I let my imagination go a bit wild when
sketching out logos, and once I had some ideas that I liked, I transitioned to Figma for linework. I also created a simple homepage
layout in Figma to test typography, color, and logo combinations against. I sought feedback from fellow designers as I iterated.

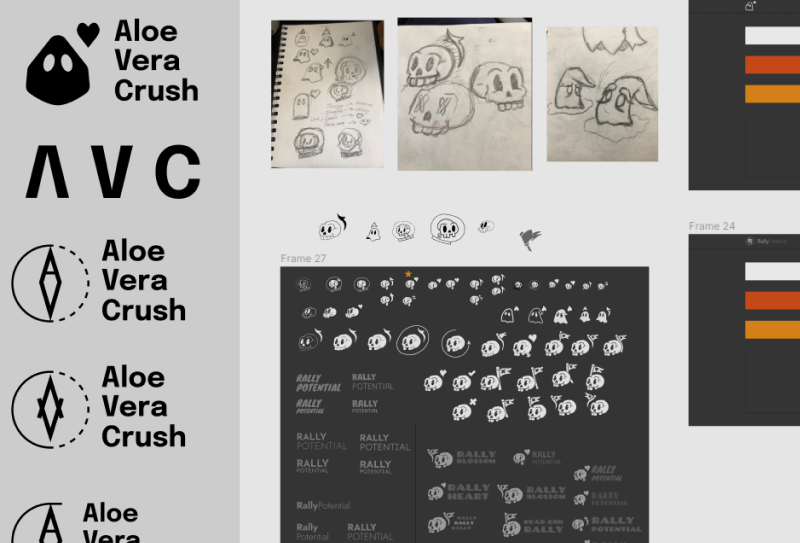
Early sketching and logos

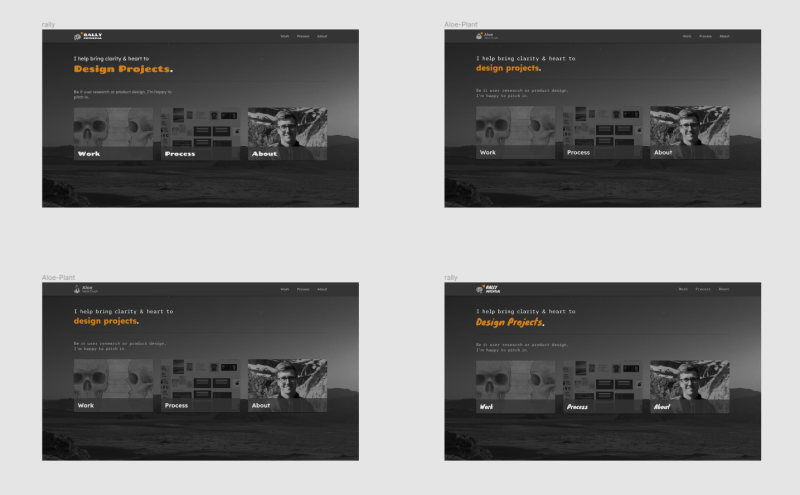
Initial mocks

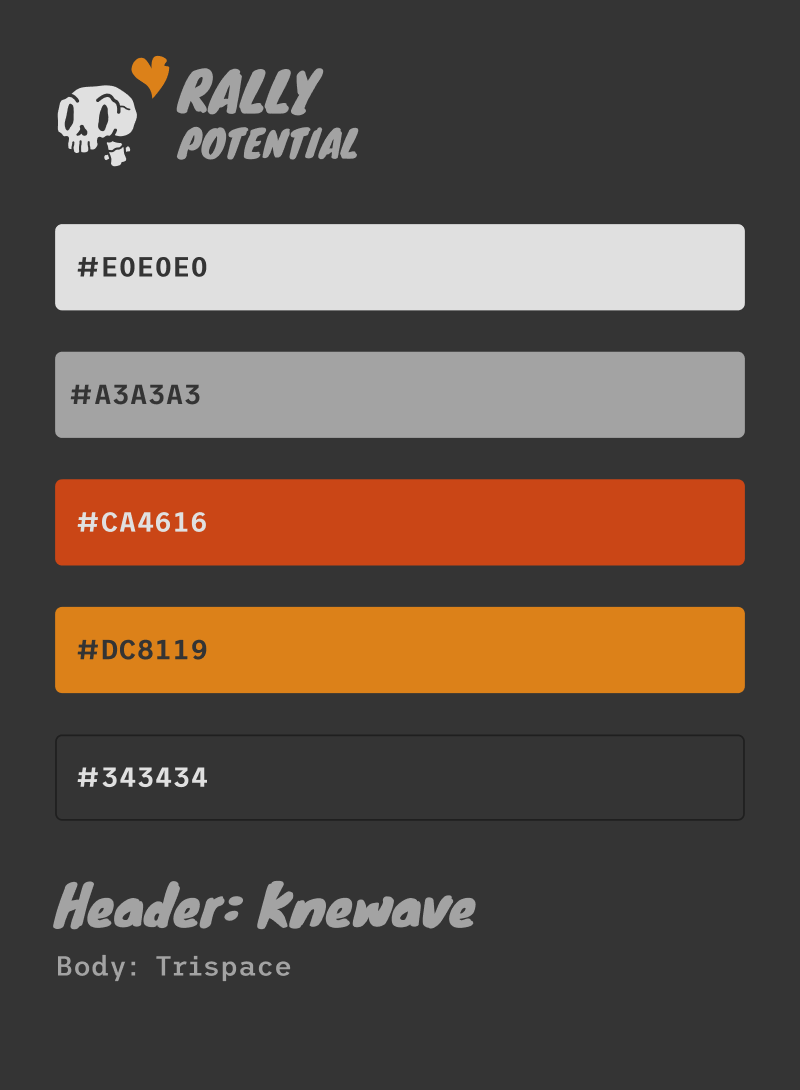
Initial brand board
Prototypes and Feedback
As a final step prior to development, I created a Figma prototype and
distributed it to several designers for feedback on layout and visuals.
Closing
Delivery & Impact
You're currently viewing the result of this project! This most recent iteration is a bit unique - some might even say bold? I feel I successfully infused more of my personality into the branding, balancing a bit of playfulness with my analytical side. Oh, and to explain the name - "Rally Potential" is a reference to one of my favorite games and leans into a "down but not out" mentality.
Feature Mix
- Work section with case studies
- Explanation of typical process
- About page with resume
Key Results
Widely accessible portfolio
Branding that resonates with me
Positive designer feedback
Bonus Section
Previous Iterations
It's safe to say that things have evolved over time - myself included. My old site is still live at pjackman23.github.io if you're curious to check it out, and below are some visuals from previous iterations.

Legacy branding sketch

Legacy brand board

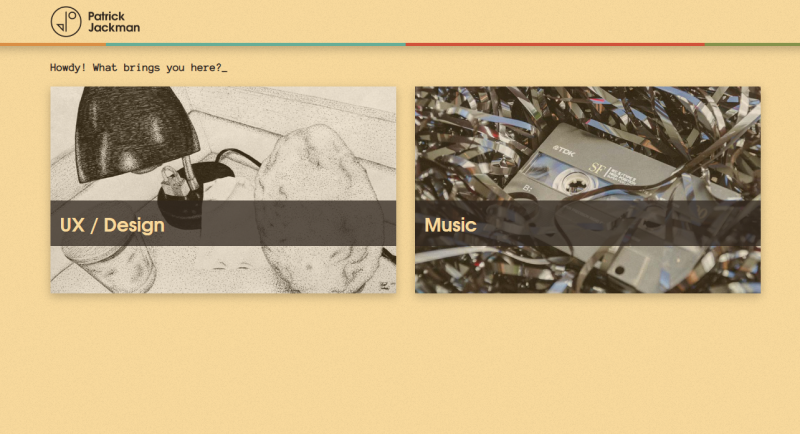
Legacy landing page

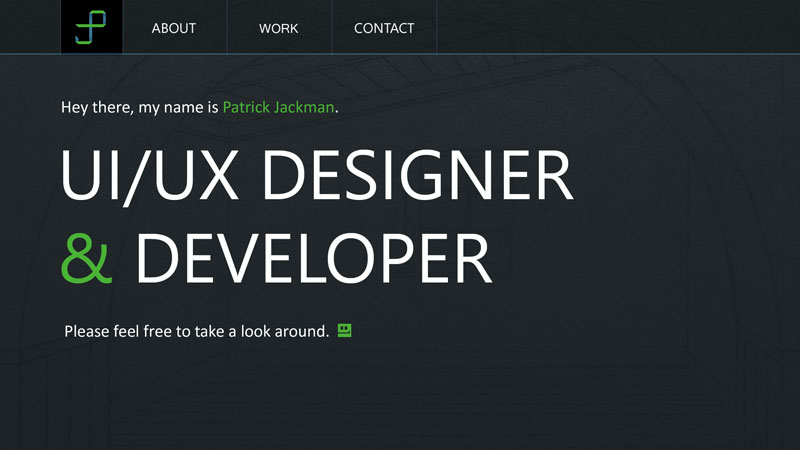
First landing page

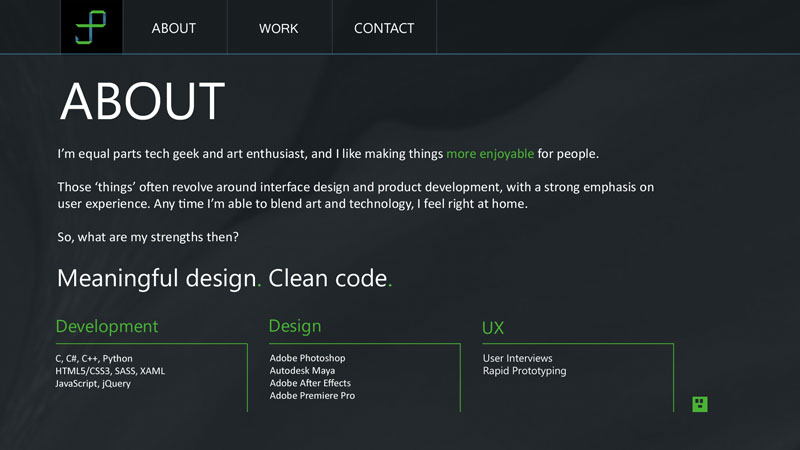
First about page