Assisted Ordering
Jan 2018 - Jun 2019
Company
Spreetail
Industry
Ecommerce
My Role
Senior UX Designer / UX Engineer
Background
Spreetail buys, warehouses, and sells products online. The companies that provide those products are known as vendors. Prior to this project, Spreetail ordered from vendors using email and Excel. This made order tracking difficult for our internal teams and also prevented the use of industry-standard communication protocols. I led the UX efforts of a software squad from initial discovery to delivery for this project.
?
How might we design a best-in-class ordering system for clear vendor communications and internal tracking?
Step 1.
Discovery
Inventory Planners - Our Core Audience
The inventory planning team at Spreetail is responsible for generating, transmitting, and tracking orders with our vendor partners.
To better understand their day-to-day operations, I shadowed and interviewed several internal inventory planners. We then partnered with cross-departmental
stakeholders to host a workshop for further process mapping, opportunity discovery, and outcome alignment. I led this workshop and created visual artifacts
which allowed us to develop a shared understanding across teams.

Process mapping and pain points
Vendors and Integration Partners
Though internal users were our core audience, we also needed to deliver an ordering system that would fit naturally into the workflows of our vendors.
We worked with third-party electronic data interchange (EDI) integration partners to better understand industry-standard communication protocols, and I also
conducted a landscape analysis of their ordering software to note common ordering features. Finally, I conducted several interviews with vendors that did not have EDI capabilities, ensuring that they
were accounted for in the design of our new system.
Step 2.
Solutioning
Process Changes and Organization
To address pain points found in discovery, we first explored fundamental process changes - especially in relation to vendor communications and follow-up actions
for the inventory planning team that would help move orders to completion. I hosted ideation sessions to this end and included cross-departmental representation
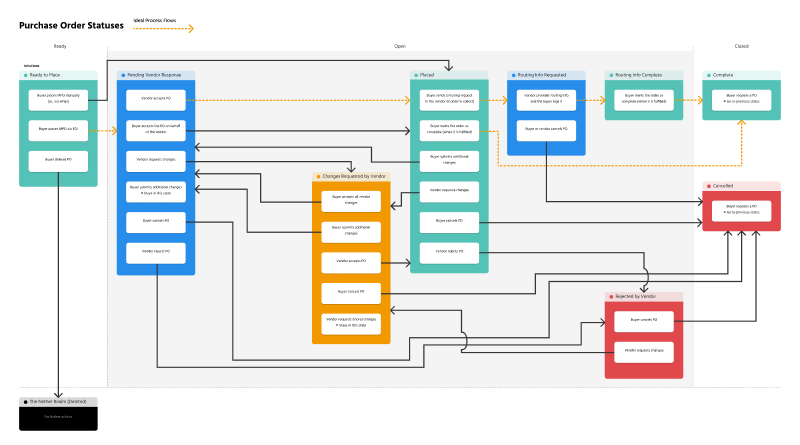
once more. I created a status flow diagram for orders to help make sure we'd captured and aligned on all aspects of the process.

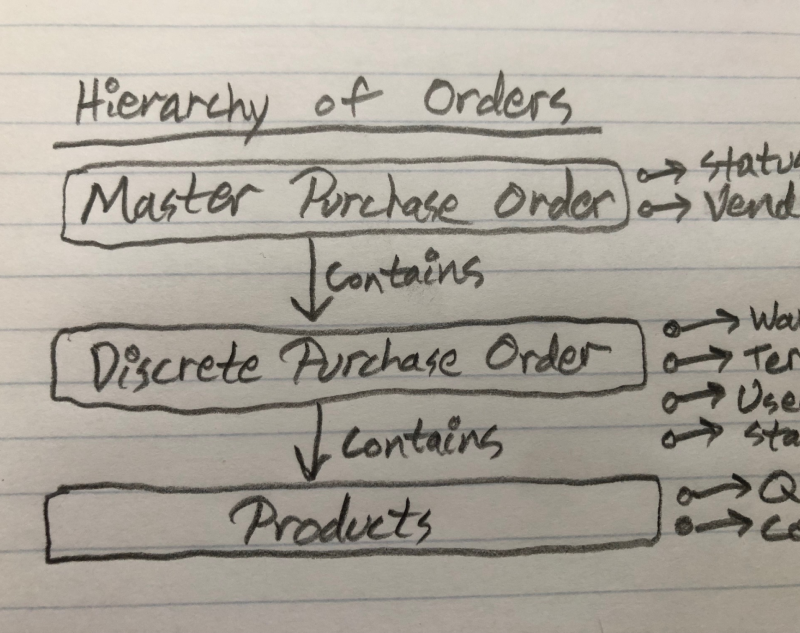
Order hierarchy

Order state diagram
Sketching and Wireframing
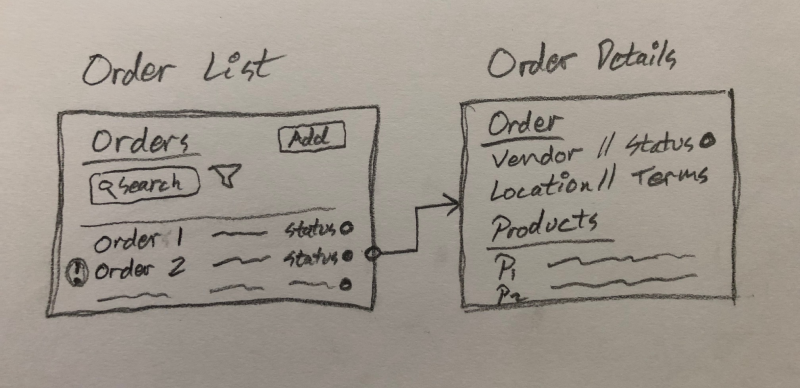
Now that we knew how orders needed to progress through the system, it was time to get visual. I started with basic concept sketches
to storyboard our main user flows. After some initial feedback from my product team, I moved to wireframes and low-fidelity mocks.
We used these in recurring stakeholder meetings to get feedback and refine our approach.

Order lookup sketch
Order status tracker sketch

Order details wireframe
Prototyping, Testing, and High-Fidelity
To further vet our core flows, I created prototypes in Figma and organized scenario tests with our inventory planners. As examples, we might have a user try to
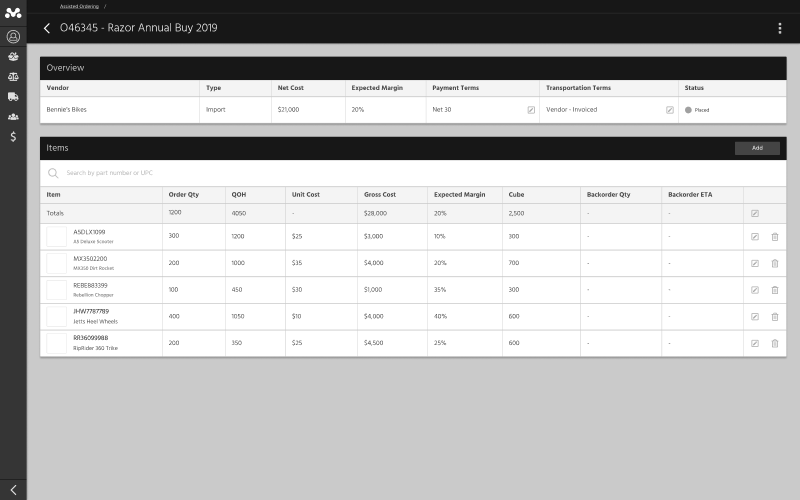
add a new order to the system or edit the terms of a specific order. After smoothing out areas that caused confusion, I worked to deliver high-fidelity mocks using our internal design system.
We used these end-to-end mocks to guide development.

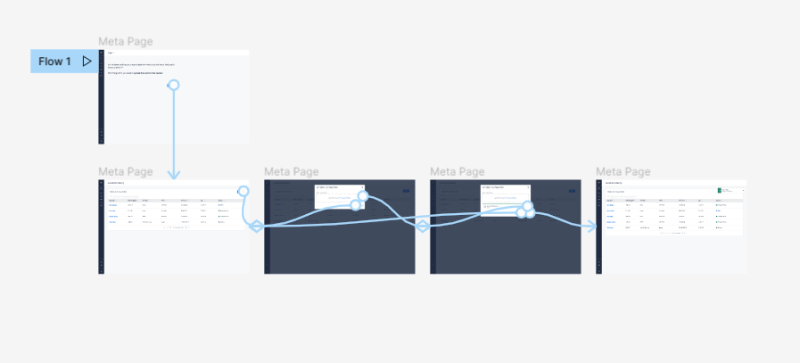
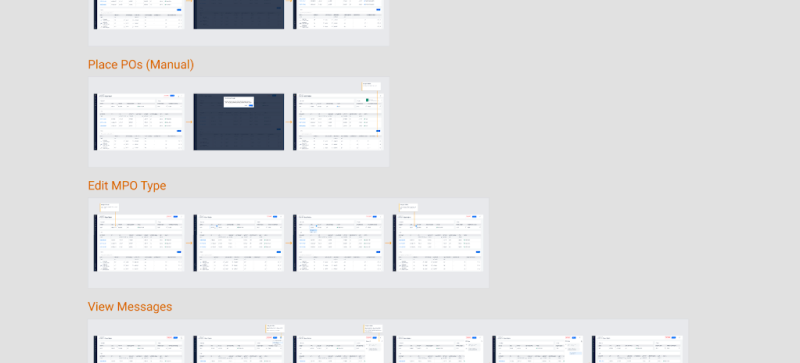
Add order prototype

High-fidelity flows
Closing
Delivery & Impact
Before a full roll-out, we beta tested with a few inventory planners and worked closely with them to address residual concerns. I also scheduled monthly feedback sessions with our internal users and created recurring satisfaction surveys. These activities along with Google Analytics fed us sufficient information for iterative improvements.
Feature Mix
- Order list and lookup
- Order creation
- Order details and clear status tracking
- Receiving against orders
- EDI integration for vendor communications
- Notifications for follow-up actions
Key Results
Full process visibility
Spreetail's orders could now be managed from a single location.
EDI compliance
The system supported industry-standard protocols.
Supported $1 billion in annual GMV
Inventory planners could manage orders at scale.

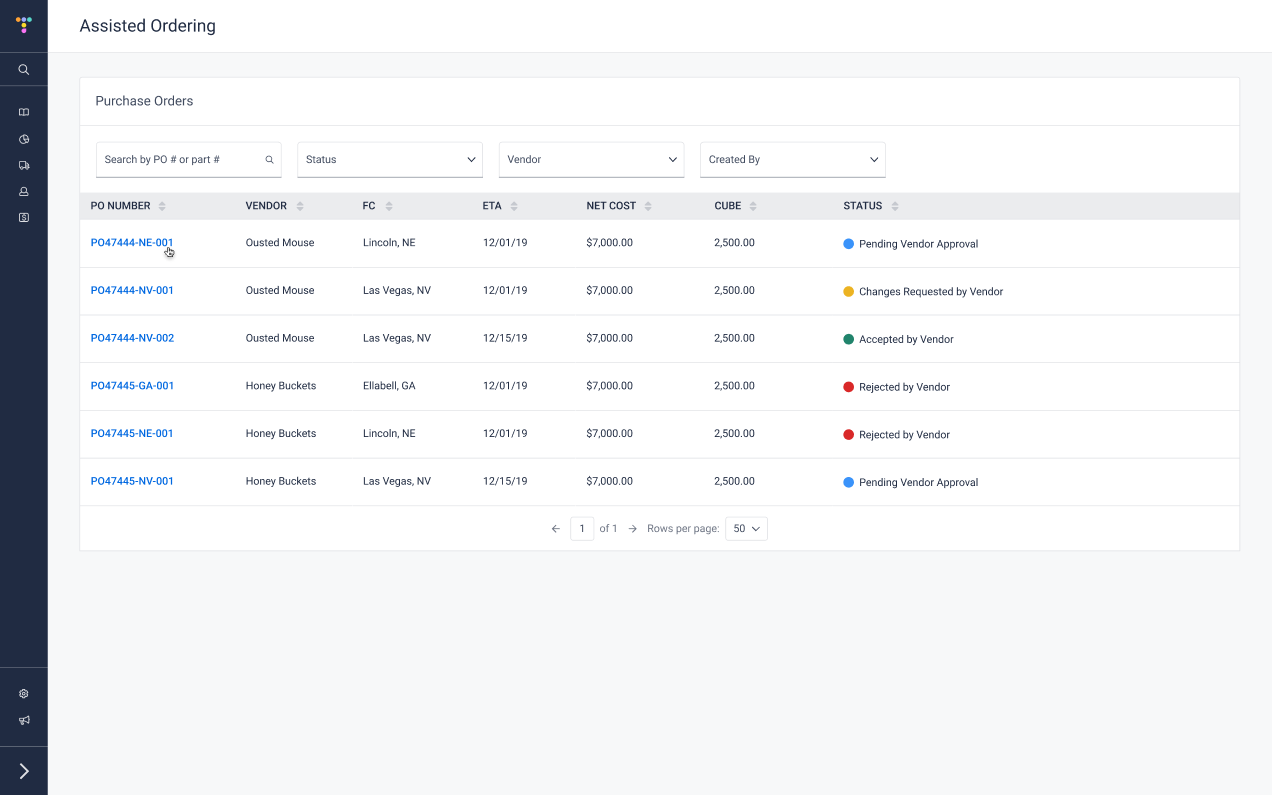
High-fidelity order list

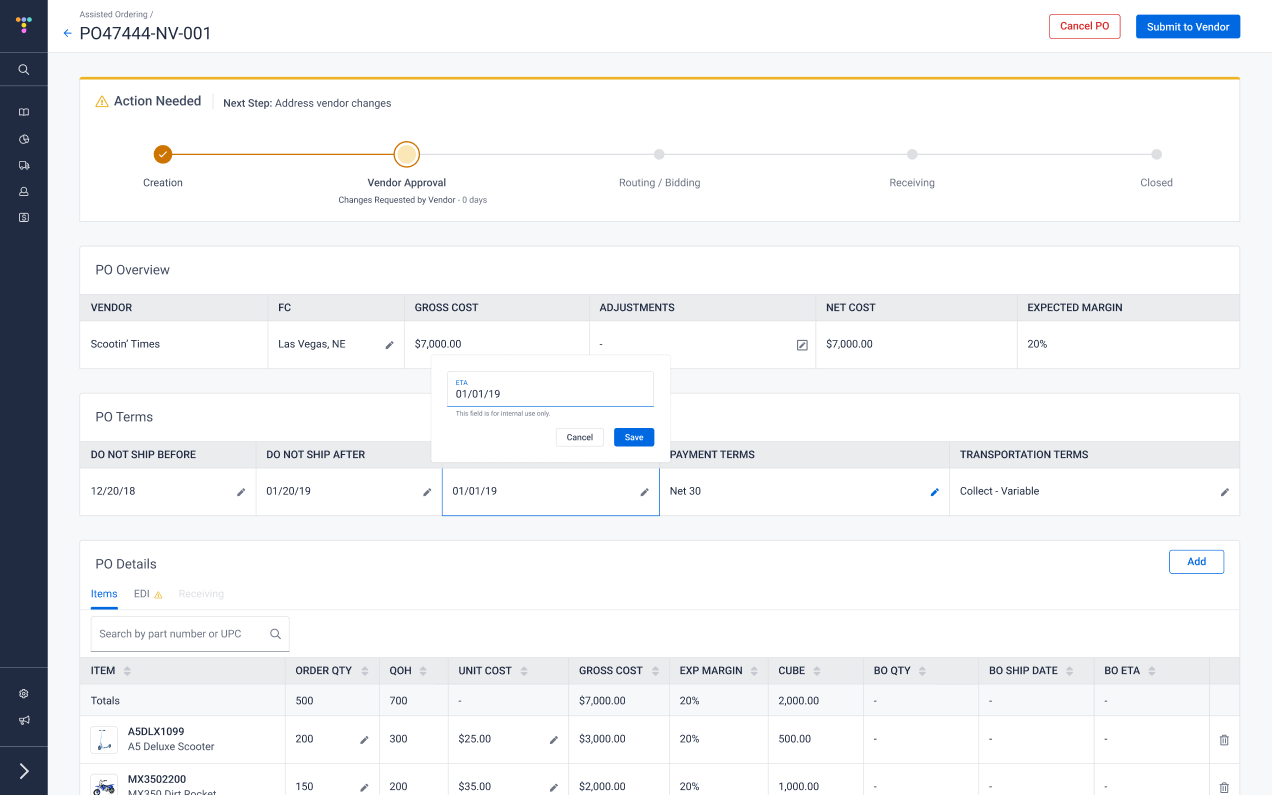
High-fidelity order details