Pricing Engine
Jun 2019 - Sep 2019
Company
Spreetail
Industry
Ecommerce
My Role
Senior UX Designer / UX Engineer
Background
Spreetail buys, warehouses, and sells products online. Prior to this project, the Spreetail pricing team made bulk price adjustments using custom SQL queries and Excel. This process was not only time-intensive but also lacked visibility and protection against human errors. I helped by leading the UX efforts of a software team in this space.
?
How might we design a pricing system that empowers users to moderate the sell-through rates of products?
Step 1.
Discovery
Pricing Team - Shadowing and Interviews
The internal pricing team was our core audience for this project. I organized shadowing sessions and interviews
to help us better understand their process, goals, and concerns. I also created high-level distillations of these activities to help ensure
we had a shared understanding.

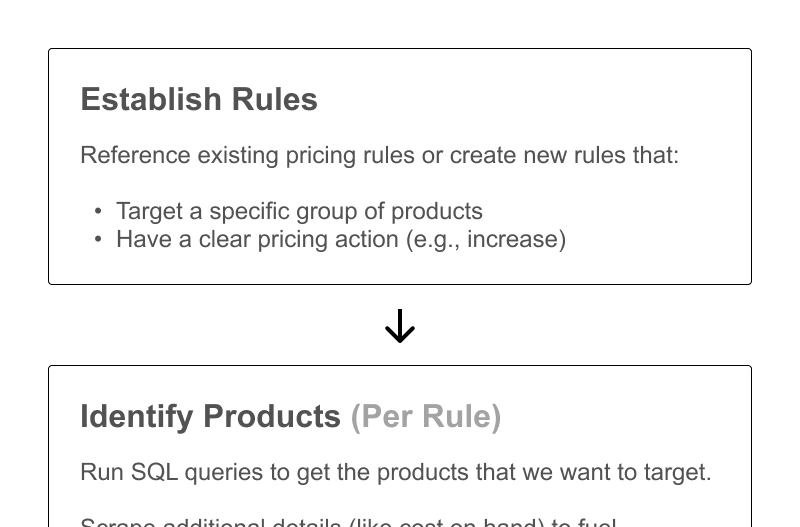
Pricing rule process
Step 2.
Solutioning
Design Workshop
Now with a fundamental understanding of the opportunity space, I set up a design workshop with my software team and key stakeholders from
the pricing team. We reviewed the current process together before voting on paint-points and diving into solutioning activities like Crazy 8s (i.e., 8 solution ideas in 8 minutes).
We shared our ideas and storyboarded a potential solution, which helped me spring into the next phase of solutioning.

Crazy 8s brainstorming
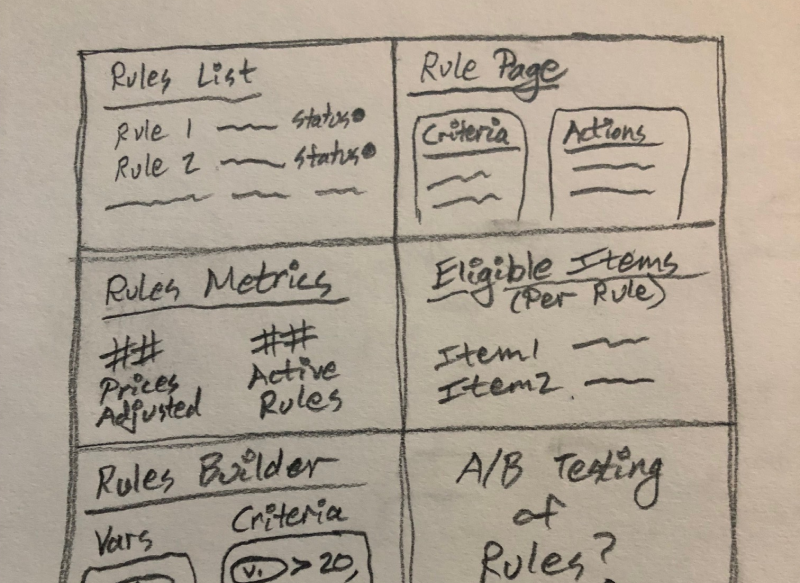
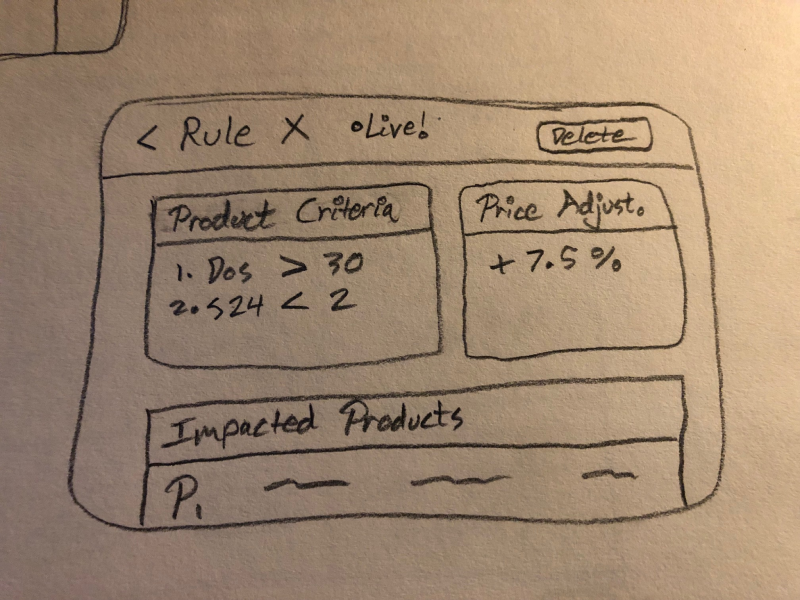
Additional Sketching and Early Mocks
Following our basic storyboard, I began mocking core flows for the application. These flows included viewing a list of pricing rules, navigating to a
particular rule, and even adding or editing a rule. Perhaps the trickiest bit of this process was accommodating complex logical comparisons across one or more product
variables (like days of supply or cost of goods on hand). We reviewed mocks with our pricing team and slowly but surely, a system began to emerge.

Pricing rule details sketch

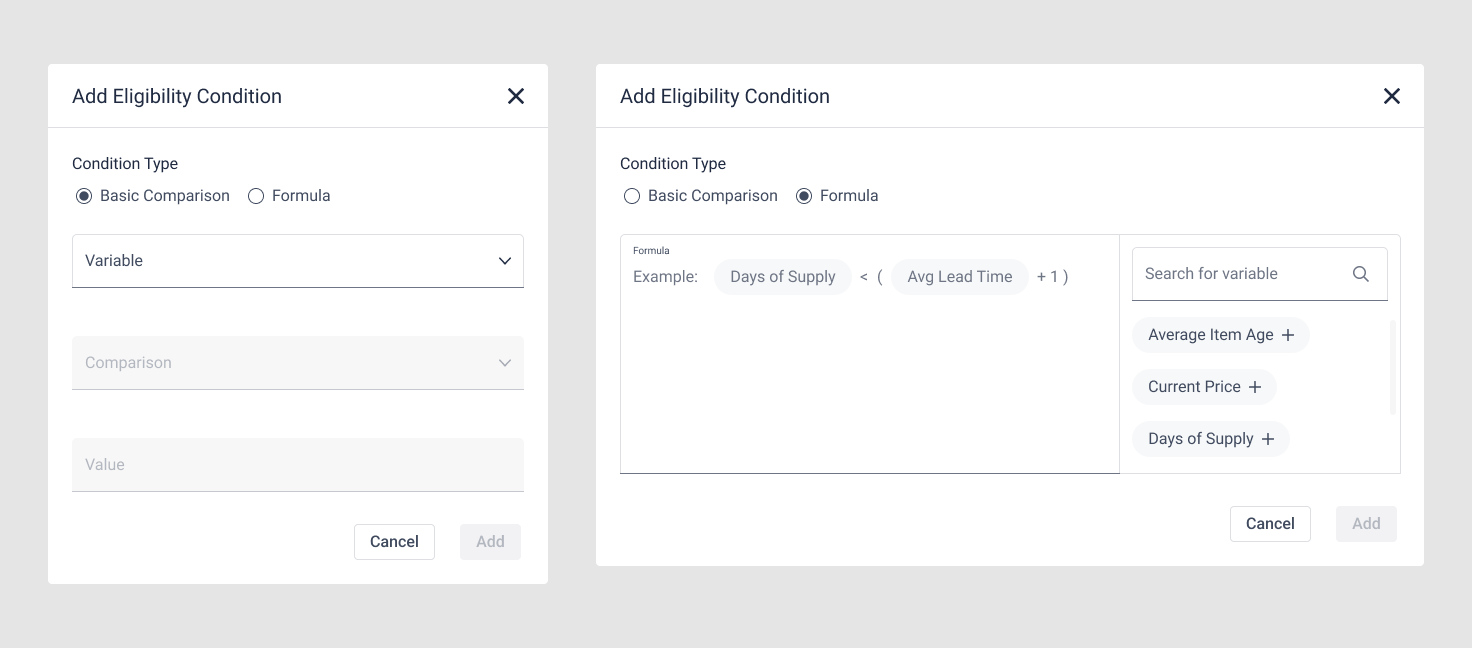
Low-fidelity eligibility conditions modal
Prototypes, Testing, and High-Fidelity Flows
Following the core flows that I'd mocked, I also created some basic prototypes in Figma and conducted scenario tests with our pricing team.
After smoothing out some of the less-understandable aspects of our solution, I was now ready to transition to high-fidelity for final alignment.
I sought feedback from other UX designers within Spreetail and ensured adherence to our internal design system.
The high-fidelity mocks that I delivered were referenced regularly during development.

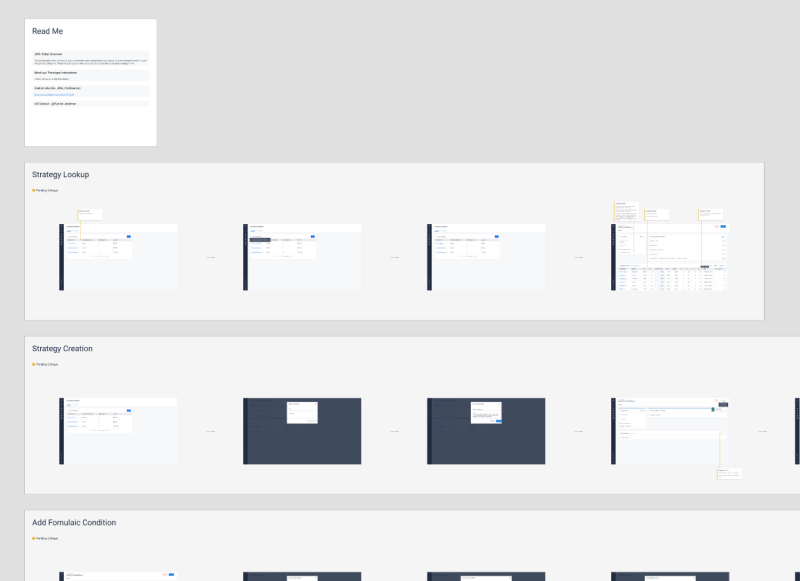
High-fidelity flows
Closing
Delivery & Impact
The Spreetail pricing team began using our new system almost immediately upon release. My software team and I met with users frequently to identify areas for iterative improvement and to continue building trust. Ultimately, we enabled a team of less than five individuals to formulate and apply pricing strategies to Spreetail's entire product line.
Feature Mix
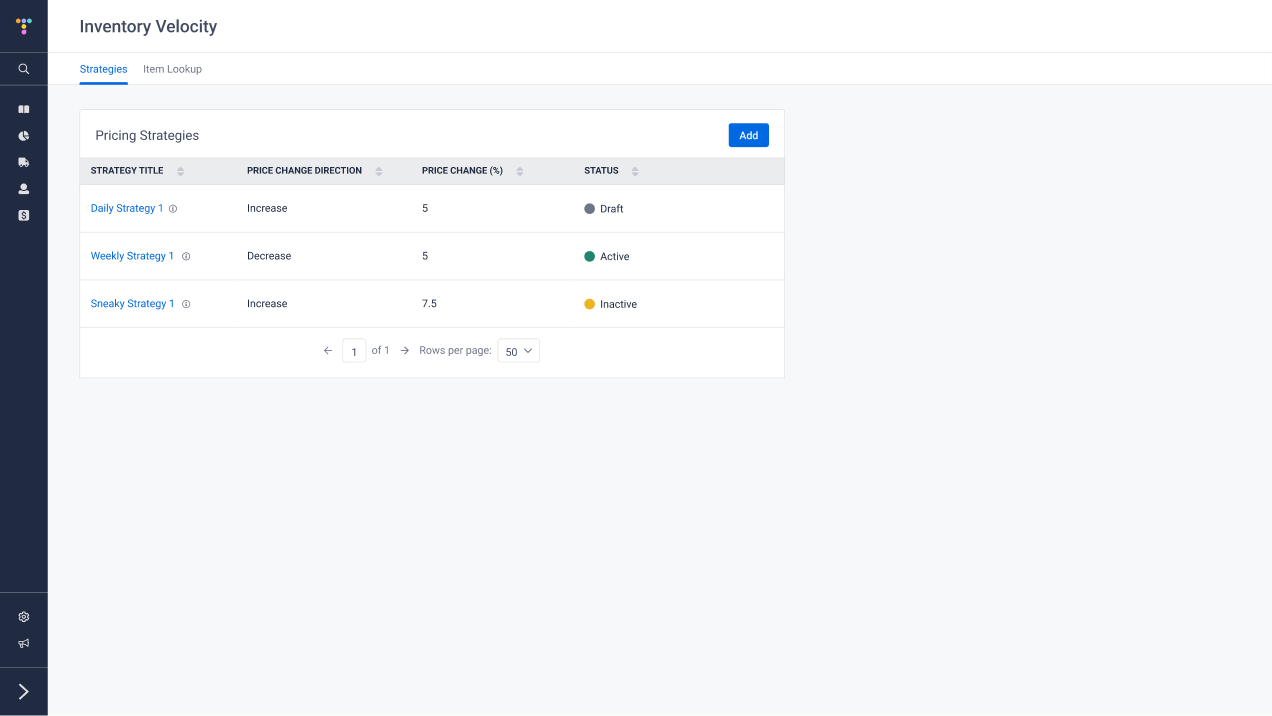
- Pricing strategy list and lookup
- Strategy drafts for experimentation
- Adjustable price deltas (i.e., increase or decrease)
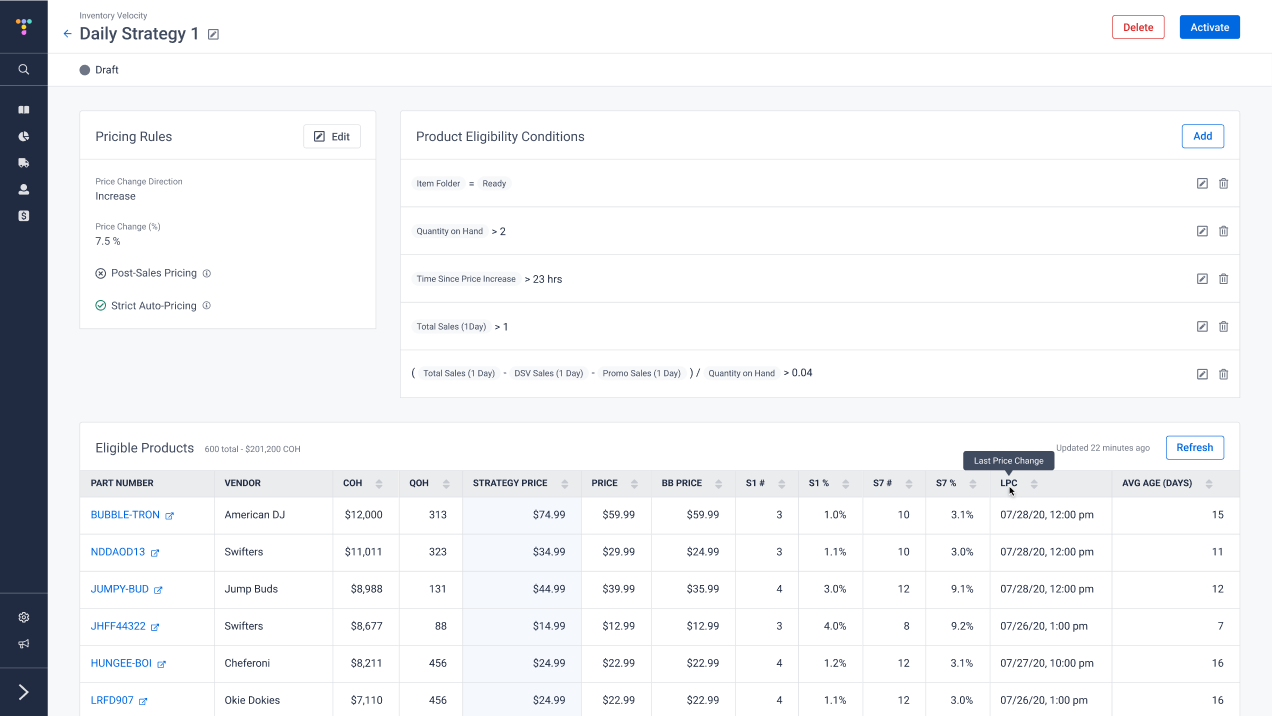
- Complex variable comparisons for product eligibility
- Display of eligible products for a given strategy
Key Results
Visibility of active strategies
Previously, this was tribal knowledge.
Company-wide shoutout
The pricing team was stoked with the new system.
Supported $1 billion in annual GMV
The pricing team could manage strategies at scale.

High-fidelity strategy list

High-fidelity product performance mock